Open棟梁 (v02-30) からは、
FrontendTemplateリポジトリ(v01-00) が新設され、こちらに、既存のフロントエンド系のSPAや、ハイブリッド・アプリ、ネイティブ・アプリなどを移設しました。
<FrontendTemplateリポジトリの役割>
FrontendTemplateリポジトリの役割は、
「“多様なフロントエンド・フレームワークのサポート”ではなく、“npm文化圏の慣習を理解し、フロントエンド・アプリとのOpenID認証連携(Implicit Flow, Hybrid Flow, OAuth PKCE)や、ネイティブ・アクセスについて理解”するためのもの。」
と考えています。
勿論、適合するスタックのテンプレートがあれば、システム開発の参考にすることも可能です。詳しくは、下記ページをご参照ください。
<React、Reduxテンプレートの実行方法>
また、
FrontendTemplateリポジトリ (v01-00)には、
予てより開発していたReactアプリを追加しています。Reactアプリには「Reactテンプレート」と「Reduxテンプレート」の2つがあり、動かし方は、非常に簡単で、其々、以下のREADME.mdに書かれた手順で、SPAのフロントエンド部分を起動するだけです
※1。ココでは、/SPA/React/フォルダを、C:\root\Reactに配置して起動しました。
※1 : この手順を実行するには、npmが必要になります、npmがインストールされていない場合、以下のURLから、Node.jsをインストールして下さい。
https://nodejs.org/en/ バックエンドのASP.NET、ASP.NET Coreについては、
以前に紹介したデモ手順に従いセットアップを行い、以下のソリューションをVisual Studioで開いて、(
ポート番号8888番で)実行すれば動作させることができます。
- C:\root\programs\CS\Samples\WS_sample\ASPNETWebService\ASPNETWebService.sln
- C:\root\programs\CS\Samples4NetCore\Backend\ASPNETWebService\ASPNETWebService.sln
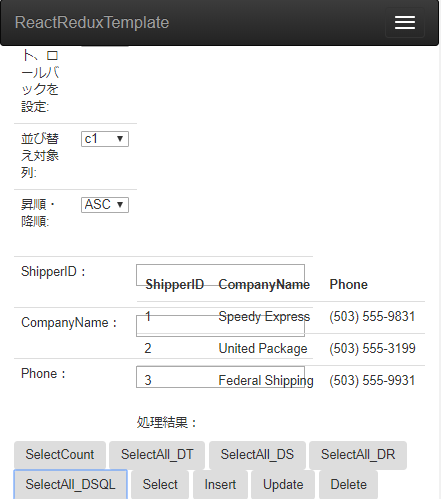
なお、上記のReactサンプルですが(、MVCサンプルなどでは、Bootstrapのおかげか、わりと何とかなっていましたが)、画面サイズを調整すると、思いっきりレイアウトが崩れますので、コレについては、OpenID認証連携と共に、今期、対応する予定です。
 入力欄にグリッドがメリ込んでいる惨憺たる有様(笑)
入力欄にグリッドがメリ込んでいる惨憺たる有様(笑) 